Apps That Let You Make Art Scenes for Episode
For this tutorial, we are going to create a scene of building and a couple of characters with some sort of interaction.
We will become through iii stages: Establishing, Clean-up, and Overpainting.
Establishing Stage
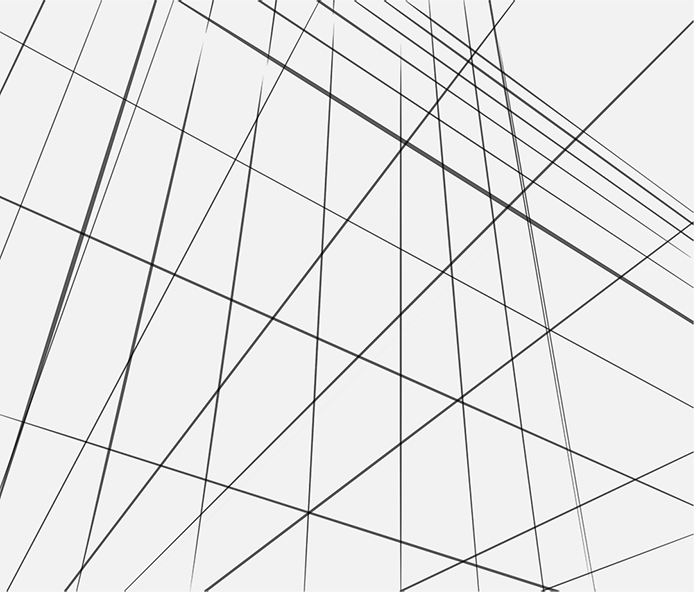
Before cartoon environments, recall well-nigh the perspective of your analogy kickoff. The composition tin hands be determined in one case we accept the perspective established.

Utilise Clip Studio Paint'due south extremely handy Perspective Ruler tool for ease of establishing authentic guides. Y'all can play around with different perspective ideas thank you to this tool because information technology's very easy to use!

Describe the silhouette of the foreground (darkest), midground (mid-tone), and background (lightest). The shape doesn't have to exist accurate because we are going to use a photo anyway.
For at present, we just want to illustrate our thought using elementary shapes.

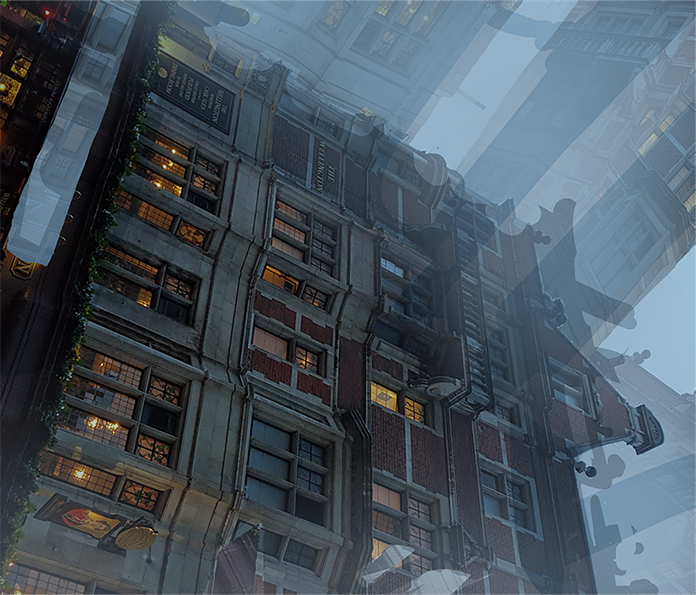
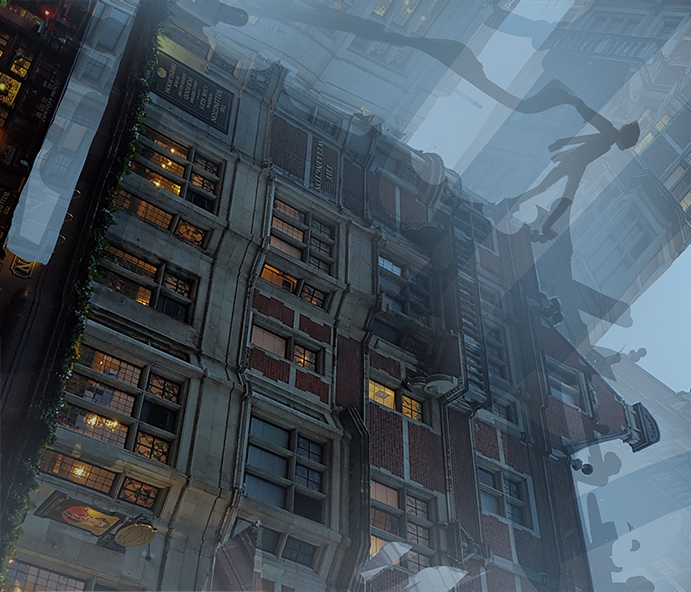
This is the photo that nosotros will be using for this tutorial. Brand sure you have the rights to/have permission to use the photo(s).
You lot can use every bit many photos equally you want depending on your scene, but for now, we are going to utilise just this ane for simplicity'south sake.

Erase the unneeded stuff (similar the heaven considering we only desire the building) using a combination of Eraser tools and Selection tools of your choice:
– Automobile Select/Magic Wand
– Select > Select Color Gamut (Clip Studio Paint)
– Select > Colour Range (Photoshop)
Yous need patience for this stride depending on how much yous need to remove.
Copy and paste the same building into the background. Add a layer on top and so brush over some "fog" to button information technology dorsum to the background. Add another layer on top of the foreground building and dab a bit of fog likewise.
Painting "atmosphere" over your photo immediately reduces that stock photograph look.

Alter the grey block colors from earlier to blue to make the scene expect cold, then set the blending mode to Multiply.
Form the pillars past cutting and pasting, erasing unwanted parts, scaling, and rotating the building to make it wait like a thin structure.
It doesn't have to be clean at this point. Information technology'southward more than important to focus on the whole picture.

To focus on the whole picture:
one) Make sure to accept the canvas zoomed out enough that yous see the unabridged epitome
2) Take the Navigator window turned on and then you can see the illustration at a thumbnail size
If the thumbnail looks good, there is a very high chance that the full version looks good too. Zoom in only when you are rendering and adding tiny details.
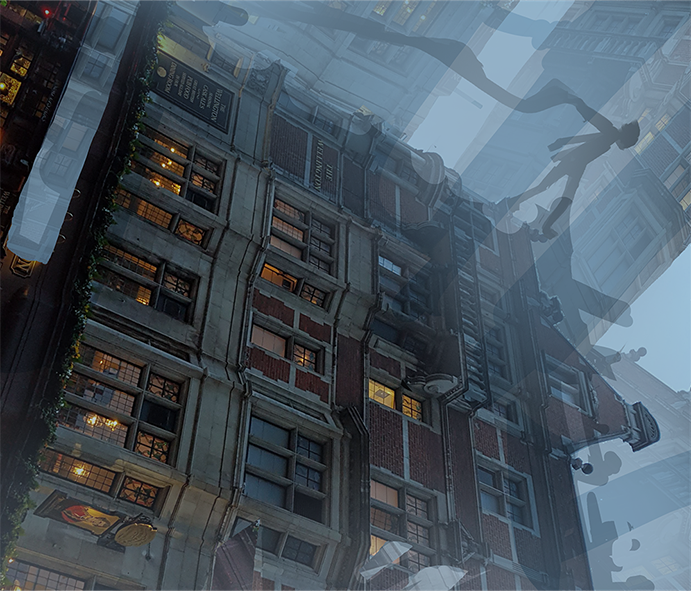
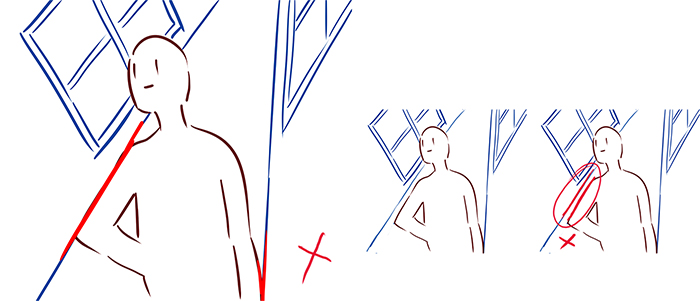
If there are characters in the scene that are shut enough to the camera to have upwards a skillful amount of space, draw them early because they cast shadows and affect the composition of a scene. They can crusade tangents confronting the groundwork if they are not positioned properly.

Tangents are a no-no.
Avert this.

Lines of different objects that are overlapping or are parallel with each other are called "tangents" and must be avoided when drawing composition.

Instead of parallel lines, go for intersecting lines, and avoid lines that seem to merge with each other.

The Focal Point
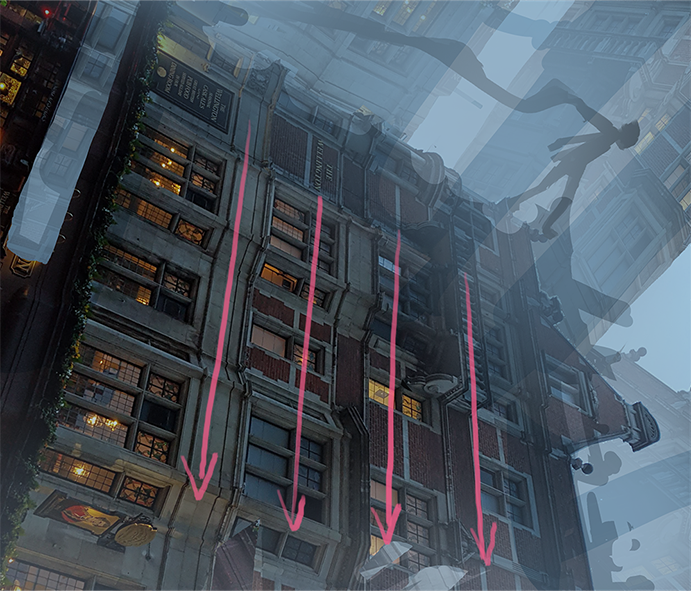
The guy is our focal point and making him stand silhouetted against the lighter part of the background between ii pillars helps our eyes focus on him.
Merely discover how our eyes just slide away from focusing at him and proceed to wait at the building instead.

This is because the parallel lines of the building are 'leading lines' and human optics unconsciously follow them. These leading lines guide our eyes to look towards the bottom half of the edifice.
Another reason is considering the building has more details than the focal point, and people tend to await at detailed areas first.

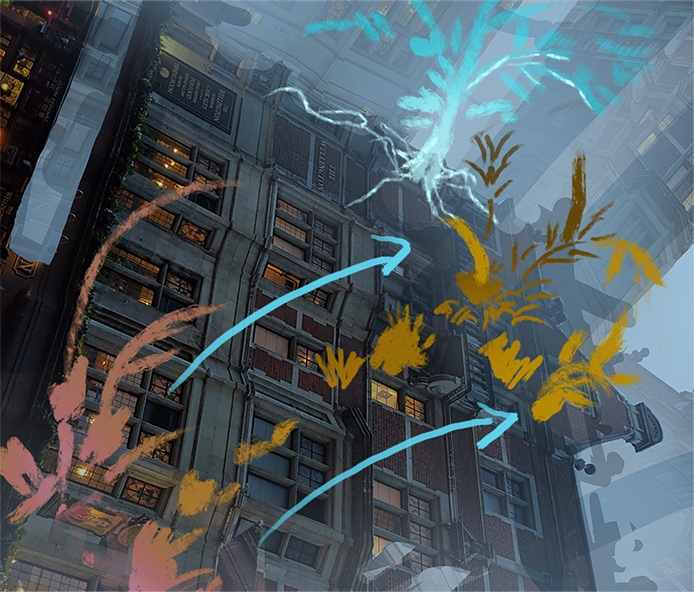
Strategically adding some other character or object helps forbid this problem.

Make the object cut through the edifice'due south leading lines to create a pause.
This finer stops the straight lines from leading our eyes abroad from the focal point.

We can too exercise this without characters. They could exist moss, they could exist birds flying in a unlike management, or they could fifty-fifty be broken steel frames from the building itself.

Simply cartoon these "breaks" already helps a lot.

Deciding the character interaction
Now, think of a story. The story is what makes your picture stand out from everyone else who has already used this same kind of concept. At that place is already a ton of art out there with buildings. But how can you make this art your own? Give information technology your own twist. The story can be something unproblematic, but the of import office is that SOMETHING has to exist happening in the image:
1) A guy and a girl are on an chance. The guy is looking downwards in awe as the girl trails behind going.
"Await for me!"
Or she is running towards him to stop him from jumping off depending on how you have information technology.

2) An action scene where the girl jumps up (so her head pops on top of the edifice) and the guy prepares to receive the attack.


three) The daughter slowly walking to backstab the unsuspecting guy. He is decorated maxim, "Wow, look over there!"

I leaned towards two and 3, even so ultimately decided to go with 3 to match the sinister lighting/setting.
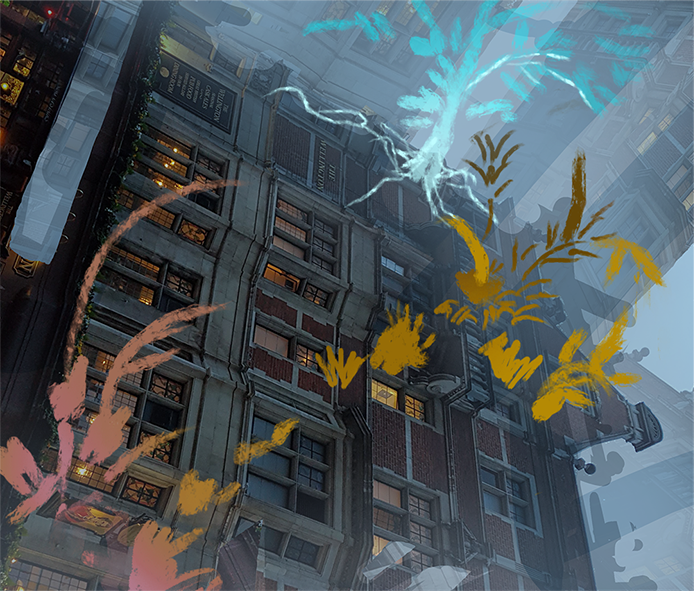
– Add some yellows to show that the fourth dimension is dusk.
– Add cast shadows too to show that at that place are other buildings exterior the frame.
Photos accept their ain lighting/shading. Intentionally drawing our own light and shadows helps get rid of the stock photograph look.
I cannot emphasize this enough:
Get rid of that stock photo expect! The key to that is dramatic lighting.
And with that, nosotros are washed with the Establishing Stage. Now let's cheque our values by making a new layer on top and setting information technology to Hue, then filling information technology with either blackness or white.
If we think that the major individual objects (Characters, foreground, and midground) properly stand up out against their respective backgrounds instead of blending in, we can keep with the Clean-up Stage.

Clean-Up Stage
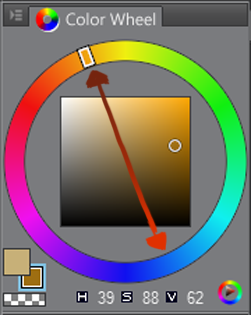
Drawing the characters to finish, I gave the guy character orange hair to give variety and contrast against the blueish mist. Remember your complementary colors from grade school?

Complementary colors are also known every bit "opposite colors."

Fixing the shadows of the colonnade buildings co-ordinate to the lite source. I also fixed the shape of the building a little bit. Then I added those small bridges to the left.

Corrected the daughter'south bandage shadow.

Overpaint Phase
The overpaint stage, a.k.a humanity's test of patience.
Despite having a few photos alreadys, this stage can really take the longest depending on how refined you lot want information technology to be.

1) Original.
2) With the copy stamp tool and a small brush size, carefully erase the leaves on the border of the building.
Clone from the right surface area/colour. I didn't quite like the thought of life/growth, so went for a scene that'south just dry and expressionless.
3) Switch to a small-scale hard brush to paint over areas to complete the shapes (the yellow squares for example).
Try not to lose the original textures from the photo when painting over. Do this by using the eyedropper tool and advisedly choosing surrounding colors just. Only use a small-scale brush size to paint. Painting with a big brush will crusade colors to blend too much and smoothen the textures out.

Yeah, this part tin exist tedious and requires a lot of patience, and so you can see some matte paintings that are substantially merely photobashing with very minimal painting.
Sometimes artists practice this to prove ideas fast. Sometimes their clients want 100% photoreal images, so brush painting over a lot of areas is a bad thought. So at that place are artists like Makoto Shinkai (Kimi no Na wa, Garden of Words, etc.) who choose to paint over every pixel of their photos.
Whatever the case, how refined you desire to go with your pigment-over depends entirely on you!

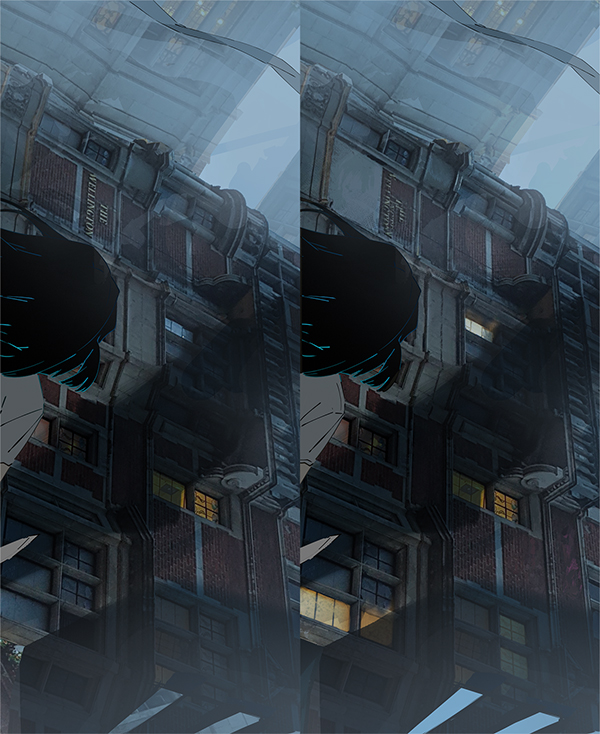
Before background overpaint:

With background overpaint:

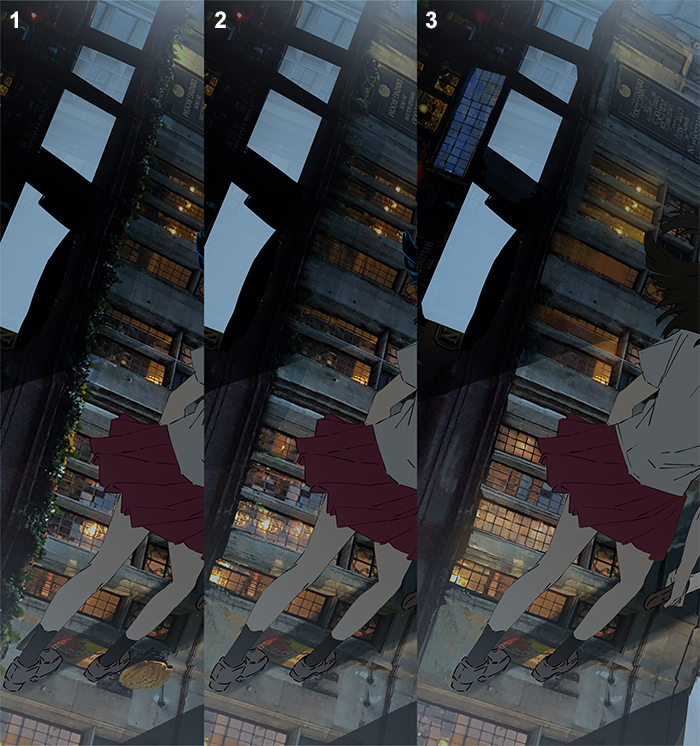
1) Made changes to the characters. I inverse the guy's pose to make him await more like a human even on a small thumbnail view. Added more details to the girl, but removed the dejection on her hair because information technology looked quite unnatural.
ii) Slightly widened the gap between the buildings on superlative. Added those spiky structures in the background. Theses are not so subtle leading lines that assist reinforce where the focal point is. I also adapted the girl's cast shadow once more then it goes straight to the guy.
3) Added more than xanthous lights to the right of the image.
iv) Overpainted mostly the left half of the building.
Concluding Image:

i) Re-create and pasted the buildings in the background, then scaled down to make the windows wait smaller, thus making the building appear a bit further away.
2) Added a structure on the foreground (still serving equally leading lines to the guy).
3) Added blur on the foreground for that out of focus effect.
4) Added yellow tint across the building the characters are standing on.
five) Added dark shadows behind the guy character.
And we're done!
Author contour
Rynn (also known as midorynn) is a self-taught artist who mainly uses digital tools and software such equally Clip Studio Paint and Photoshop. Having worked five years on various freelance projects on blitheness, illustration, and design, she has learned a diverseness of techniques and know-how that she is enthusiastic to share with other cocky-taught artists.
Twitter: https://twitter.com/rynn_apple
Instagram: https://www.instagram.com/rynn_apple/
Source: https://www.clipstudio.net/how-to-draw/archives/157725
0 Response to "Apps That Let You Make Art Scenes for Episode"
Post a Comment